
Bu makalede display:none ile visibility:hidden arasındaki farktan bahsecedeğim. Belki ikisi de işinizi görüyordur lakin kesinlikle aynı işleve sahip değildir ve farklı sonuçlar verir. Kısaca açıklayacak olursam display:none elementi yok eder, visibility:hidden ise elementi gizler.
Syntax
display:none;
visibility:hidden;
1) display:none
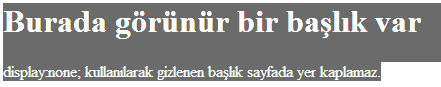
Elementi ve sayfada kapladığı boşluğu yok eder. Sayfa derlenirken element yokmuş gibi davranılır.

CSS Kodu
h1.hidden{display:none;}
HTML Kodu
<h1>Burada görünür bir başlık var</h1>
<h1 class="hidden">Burada gizli bir başlık var</h1>
<p>display:none; kullanılarak gizlenen başlık sayfada yer kaplamaz.</p>
2) visibility:hidden
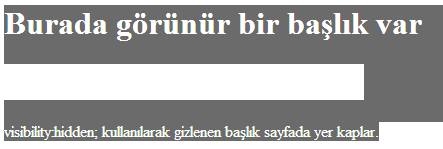
Elementi gizler, sayfada kapladığı boşluk kalır. Sayfa derlenirken element varmış gibi davranılır ancak element gösterilmez.

CSS Kodu
h1.hidden{visibility:hidden;}
HTML Kodu
<h1>Burada görünür bir başlık var</h1>
<h1 class="hidden">Burada gizli bir başlık var</h1>
<p>visibility:hidden; kullanılarak gizlenen başlık sayfada yer kaplar.</p>
